custom shader for vrms
this was my attempt at making a genshin impact style shader in
threejs using glsl shaders and post processing in browser
around this time i was doing a lot of VRM work and
needed my waifus to look good
starting with this:
 all my test renderings look terrible,
time to write new shaders and create an actual scene
all my test renderings look terrible,
time to write new shaders and create an actual scene
 made some progress
made some progress
going for a ghibli style obv
writing a custom anime shader has made me realize i should
probably not open src everything i showcase on x dot com
(made 0 progress)
going back to genshin shader
work
lessons learned:
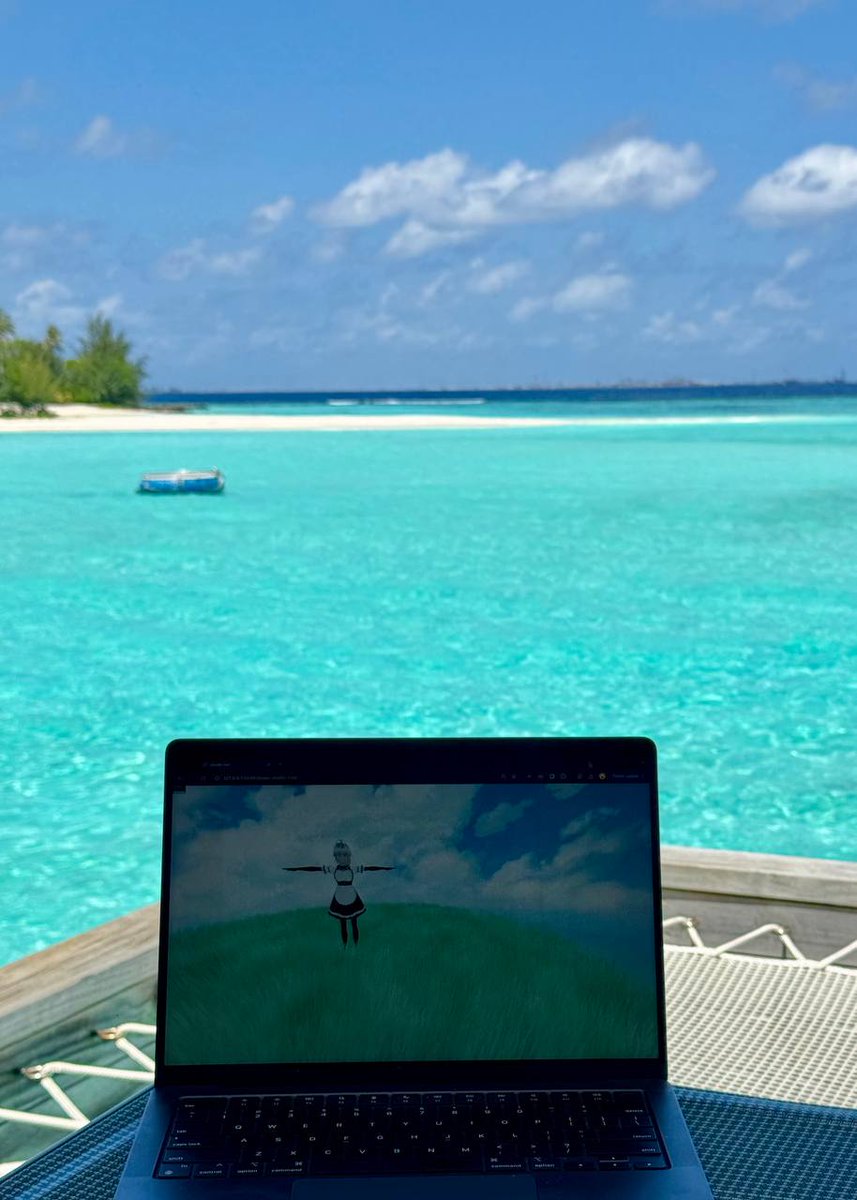
 wrote a genshin impact style shader
in a day on vacation in maldives
wrote a genshin impact style shader
in a day on vacation in maldives
wrote a genshin impact style shader
in a day on vacation in maldives
wrote a genshin impact style shader
in a day on vacation in maldives
features:
- realtime in-browser
- supports any vrm
- self shadow (add blending)
- hair (make anistropic)
- outline (depth + normals merged)
- adjust tonemapping (custom built gran turismo tone mapping)
- no ramp or lighting textures (creates virtual textures on
load)
- rim lighting
- face shadow (need to figure out later)